🆕 Episode 32: GraphQL Caching with @GraphCDN ⚡️
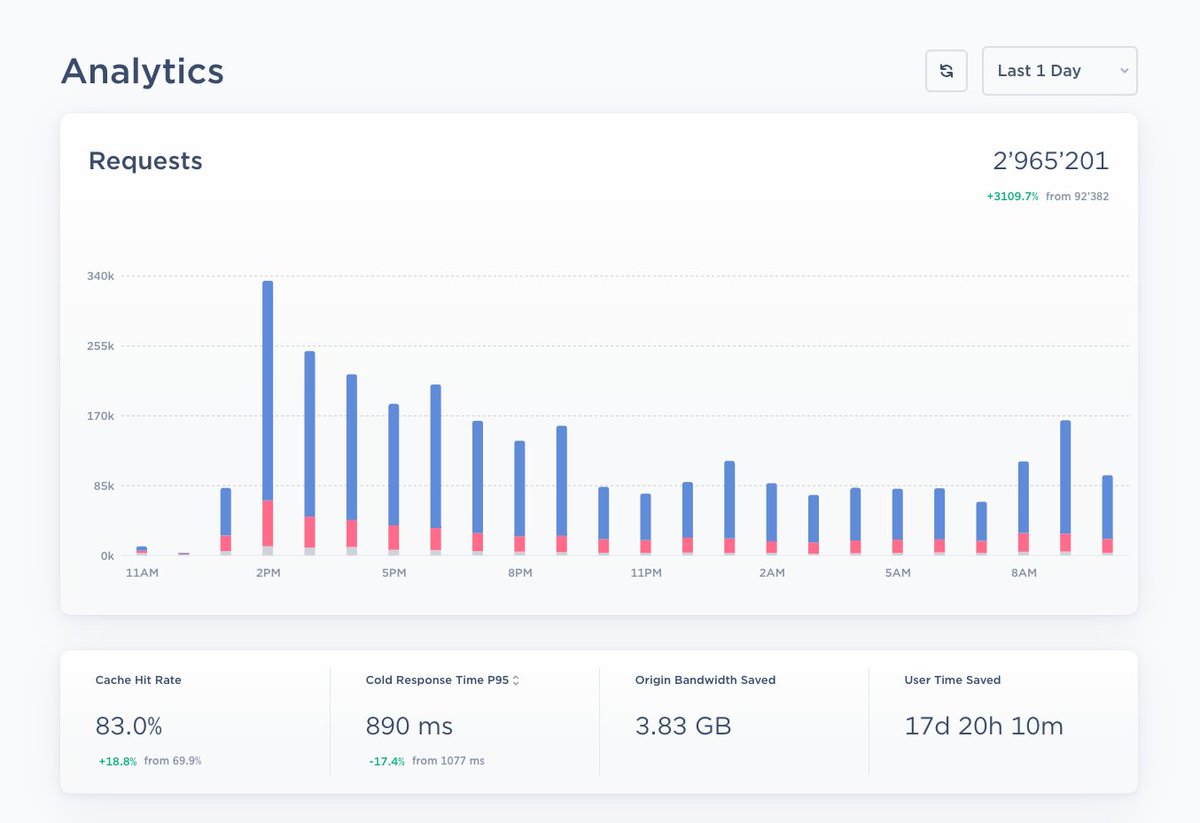
Make your GraphQL API faster with caching using GraphCDN. Monitor API health with error monitoring and alerts, as well as analytics for operations made to your endpoint.
graphql.wtf/episodes/32-gr…

Check out @GraphCDN, they have a pretty interesting solution for overcoming GraphQL's performance problems
very cool to see you feature @GraphCDN! I love what those guys do
If it's GraphQL you want to cache and optimize, then @GraphCDN is epic
Okay, this would be the last rewrite of my personal website. I promise.
saipraneeth.in
Built with @remix_run and @tailwindcss
Content from @GraphCMS, cached by @GraphCDN.
Deployed with @vercel
Such cool tools.
SpreadSheet Stack = @Airtable or @googlesheets + @BaseQL + @GraphCDN = endpoint magic
You could explore Prisma middleware to implement caching for DB queries. For GraphQL I could consider @GraphCDN or using an in memory LRU cache for a lighter implementation.
I like to think I'm an origin server and every raindrop that doesn't reach me under my @GraphCDN umbrella is a cache hit. 🤍

I am glad to witness this moment in history @jlengstorf it's on fire writing code that works on the first try with @mxstbr during a @GraphCDN demo 😀
clips.twitch.tv/FilthyTubularE…
🔴 LIVE NOW
GraphQL is a powerful tool, and @GraphCDN is a way to speed up and improve performance of your GraphQL APIs
@mxstbr is teaching us how it works right now!
come join the chat, watch live, and learn with me!
twitch.tv/jlengstorf
This is definitely one I’ve been waiting for!!! Yussss the power of GraphQL FTW!
Both @jjeremycai and I have been huge fans of @mxstbr and @GraphCDN from the start.
Excited to leverage their technology in our new marketplace architecture.
In the constant battle to improve the user experience we've been pushing first static assets to the edge/CDN, then the code and even the databases. @GraphCDN brings edge caching for GraphQL, which is super interesting.
Finally finished this year’s Christmas cookies 🎄made one for @GraphCDN too 😂

Thanks. Just trying out the service for now. Was not very keen on going for GraphQL with Headless WP due to caching being tricky with it but now with your service it looks a solid possibility. 🙂
Up & about at this odd hour playing around a poc with headless WP + GraphQL. This time trying out @GraphCDN to handle caching for GraphQL requests and it is super nice so far & very straightforward to implement.
#HeadlessWP #GraphQL #WPGraphQL
Thanks @GraphCDN for keeping my coffee warm and my severs cool 😀

Clutch care package from the crew at @GraphCDN — Taco approved! 🌮🐶

Investing in @GraphCDN was one of the easiest calls I made last year; and I had no idea it came with this epic swag bag.
Keep up the fantastic work @mxstbr, @TimSuchanek and team!

Speaking of "make the web edge-first" - if you're using GraphQL, let me give a shout-out to @GraphCDN - they do GraphQL caching at the edge: graphcdn.io (disclaimer: am fan and investor)
As someone who made a treasure map + wooden chest with gifts for Codeship users I can appreciate a good swag pack. And let me tell you: the @GraphCDN swag pack is a good swag pack. Even my dog loves it.

8 pm but I wanna make coffee now
🥇 for the coolest swag (heated coffee mug) goes to @mxstbr @TimSuchanek @GraphCDN

Thanks, Max! Love what you guys are building at GraphCDN.
GraphQL > Rest API and every team should be trying out @GraphCDN
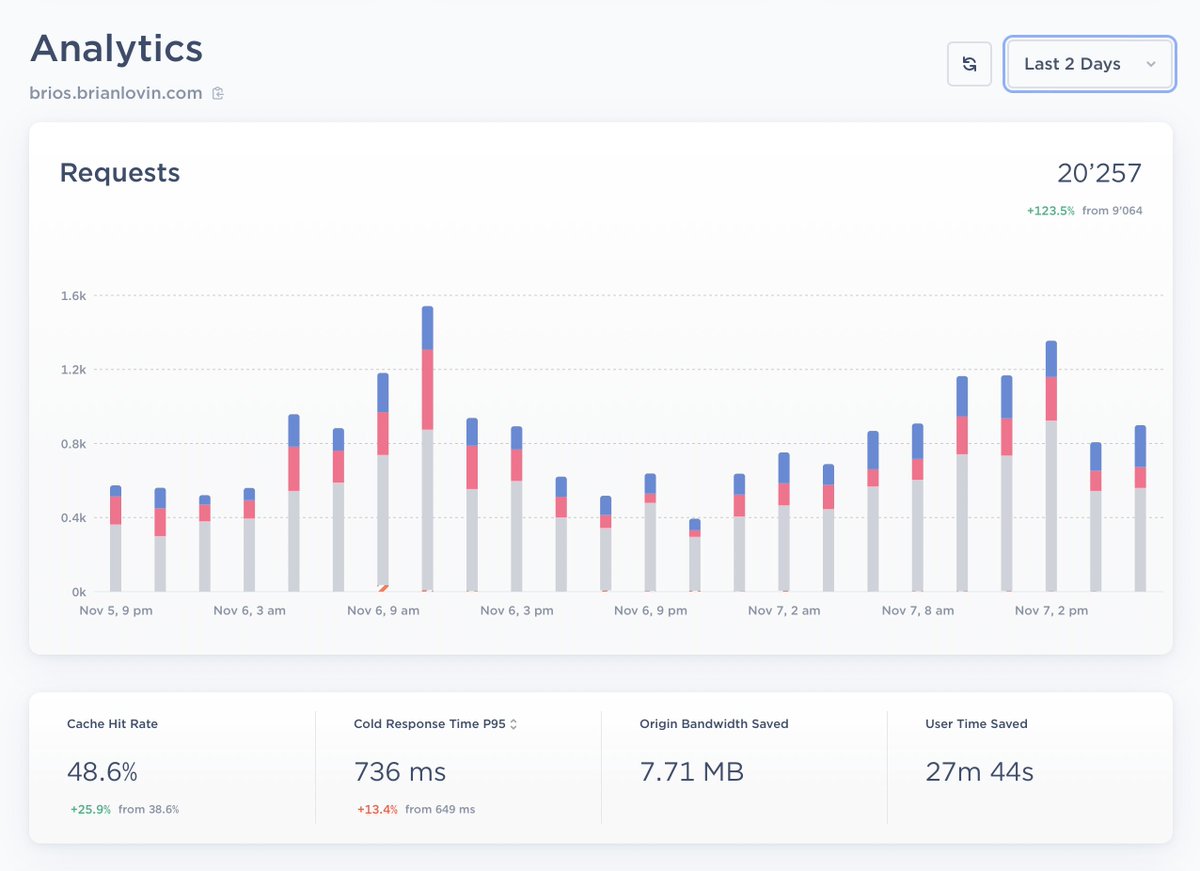
Shoutout to @GraphCDN for casually shaving half an hour of cumulative data fetching time off my website in the last 48 hours. So, so good, and this is the v1...📈🔥

🧵 3/4
@devpartyio's Tech stack
- @vercel's Next.js as a framework
- @prisma as DB ORM
- @planetscaledata as Serverless DB
- Redis in @upstash
- @GraphQL for API
- @GraphCDN for caching API requests
- @IPFS for image storage
- Web3 technologies
More: gitlab.com/yo/devparty/-/…