Fun and giggles today at @GraphileHQ as we open an unexpected parcel from newest sponsors @Stellate! Heroes @mxstbr and @TimSuchanek went around the recent GraphQL Conf and collected swag for us to help make up for us not being able to attend! ⚡️💗

One of the highlights of the last year has been working with @mxstbr and @TimSuchanek as they build @Stellate (fra GraphCDN) 🥳 More on the @Boldstartvc led seed round and recent Tiger series A here: medium.com/boldstart-vent…
Time to meet again! GraphQL Berlin Meetup, July 20th.
In the lineup:
🎙@n1rual
🎙@heyenbrock b2b Rikki Schulte
🎙@p_insogna
🌭 BBQ treats and quiz prizes to boot! 🎁
More info and RSVP: meetup.com/graphql-berlin…
@TheGuildDev @GraphQL @Stellate @NearForm
I haven’t seen a startup investing in their people the same way they @Stellate are. Absolutely remarkable.
They’re hiring. Go chat to them!
🚀 Where should you start when you want to speed up your #GraphQL #API? Our next speaker @TimSuchanek, Co-founder of @Stellate will help you find the answer.
👋 Take the chance to meet him in person in Wroclaw next Tuesday!
Join #GraphQLWroclaw Meetup - meetup.com/graphql-wrocla…

Congrats to @mxstbr and @TimSuchanek on the new round of funding for @Stellate (previously GraphCDN).
Very excited to see the continuing growth and innovation around making GraphQL servers edge native.
stellate.co/blog/graphcdn-…
Stellate Expands on GraphQL with Caching and Other Tooling bit.ly/3xtDAhN by Starr Campbell @Stellate #GraphQL
Also I had no idea Michael now works at @Stellate 😮
@TimSuchanek and @mxstbr really are gathering the crème de la crème of the GraphQL ecosystem around them 👏
So agreed - big congrats @Stellate team!
Product velocity has been incredible + look forward to what's next after GraphQL API edge caching, performance monitoring, analytics + error tracking!
Curious why you use Next and Nest. Have you tried using only Next.js for your API routes?
Paired with @Stellate gives you an amazing GQL backend that scales well.
Have you read any of @SueOdio's writings on building a culture at @Stellate? I really enjoyed them. For example sueodio.com/pronoia-key-to…
It's not often we are on the receiving end of swag mail! I love these GraphQL puns so much, good job @Stellate ⚡️
Interesting - this tech startup, @Stellate offers coaching for employees to enable everyone to do their best work.
Not just leadership coaching for the execs, but coaching help for all employees.
That's a really mature realization.
youtu.be/RTPn_IjudAM?t=…
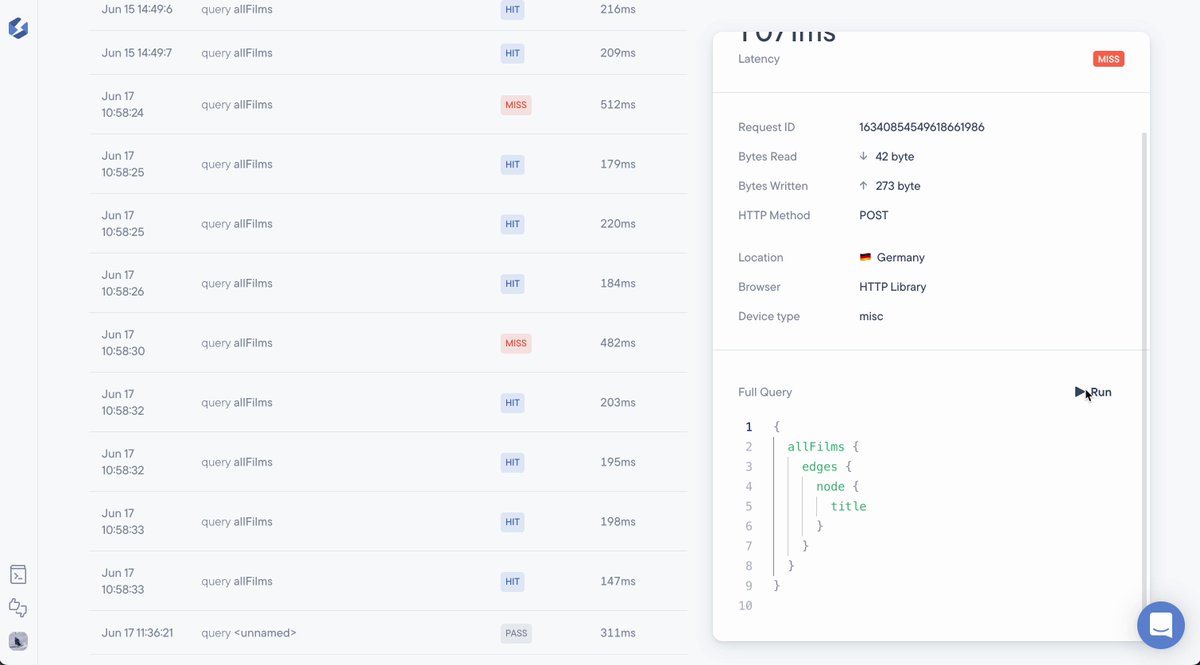
Using @Stellate with apollo reduced my personal project response time to less than 300ms. But I still think it’s just too much for cached data. Any suggestions?
GraphiQL is a cornerstone tool for the #GraphQL ecosystem
Now, thanks to heroic efforts by @heyenbrock from @Stellate and Rikki Schulte, it is back with v2 and a bright future ahead of it!
I love when open source projects revived and unblocked
Coming VERY soon to Yoga Server v3
hashnode.com, now fully powered by @Stellate 😎🚀
(extension: go.stellate.co/is-this-graphq… @hashnode)

Huge release of @GraphiQL, years of discussion and @graphql ecosystem improvements to get it to v2.
Lots of credit to acao (on GH) for the years of maintainering + leadership, @Stellate via Tim + Julian and @heyenbrock for getting it over the line!
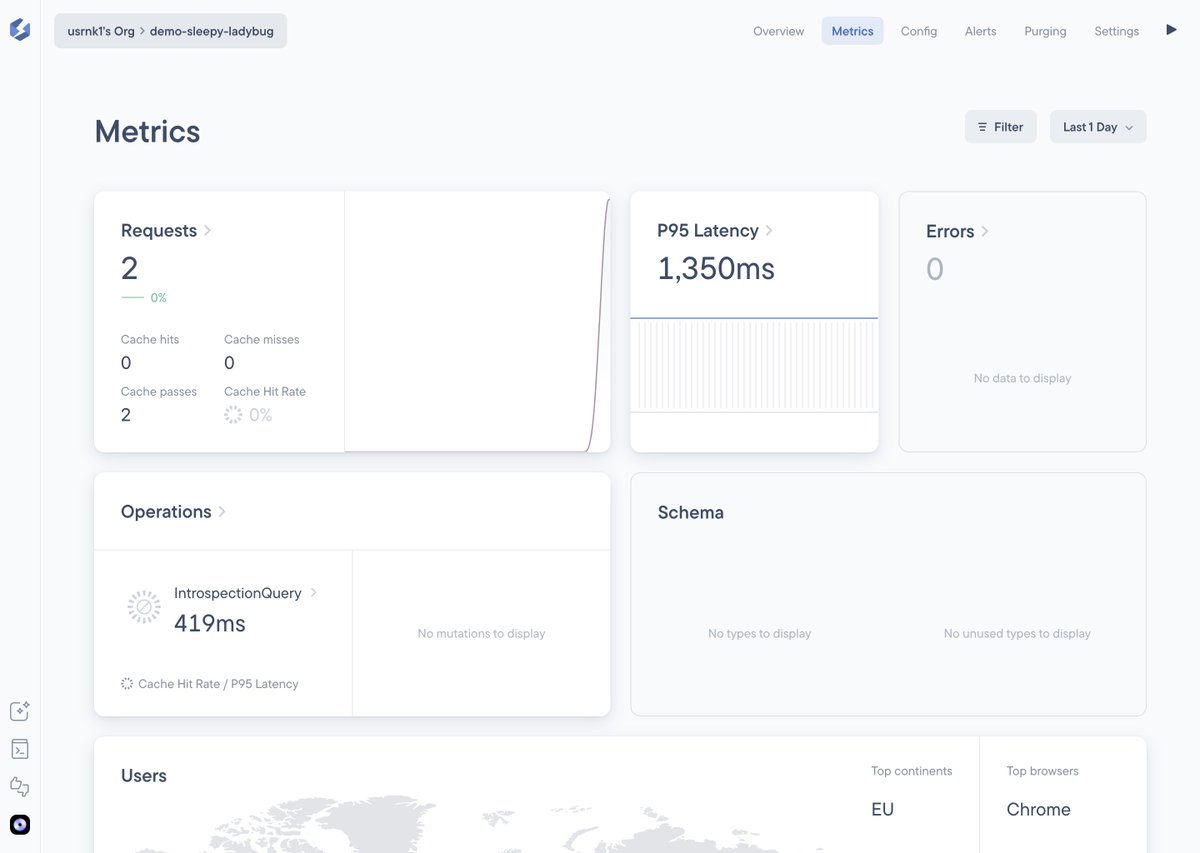
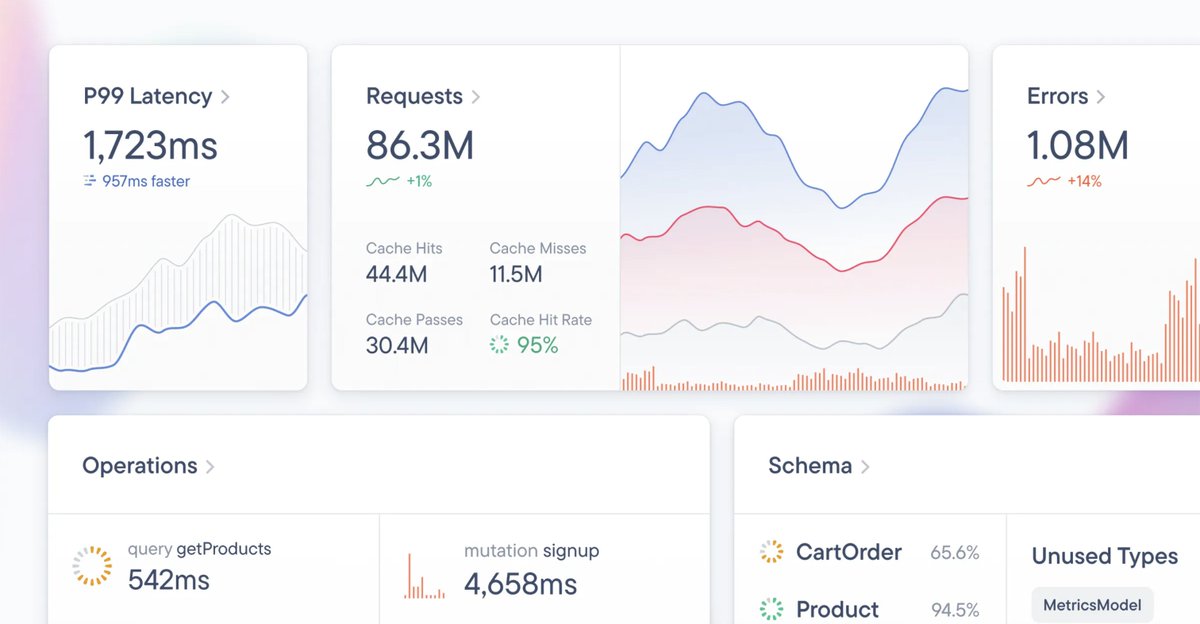
Most devs use the same chart libraries over and over (which is fine!) so it's really nice to see the @Stellate team design something new for their Metrics service. Looks really great!
stellate.co/blog/announcin…

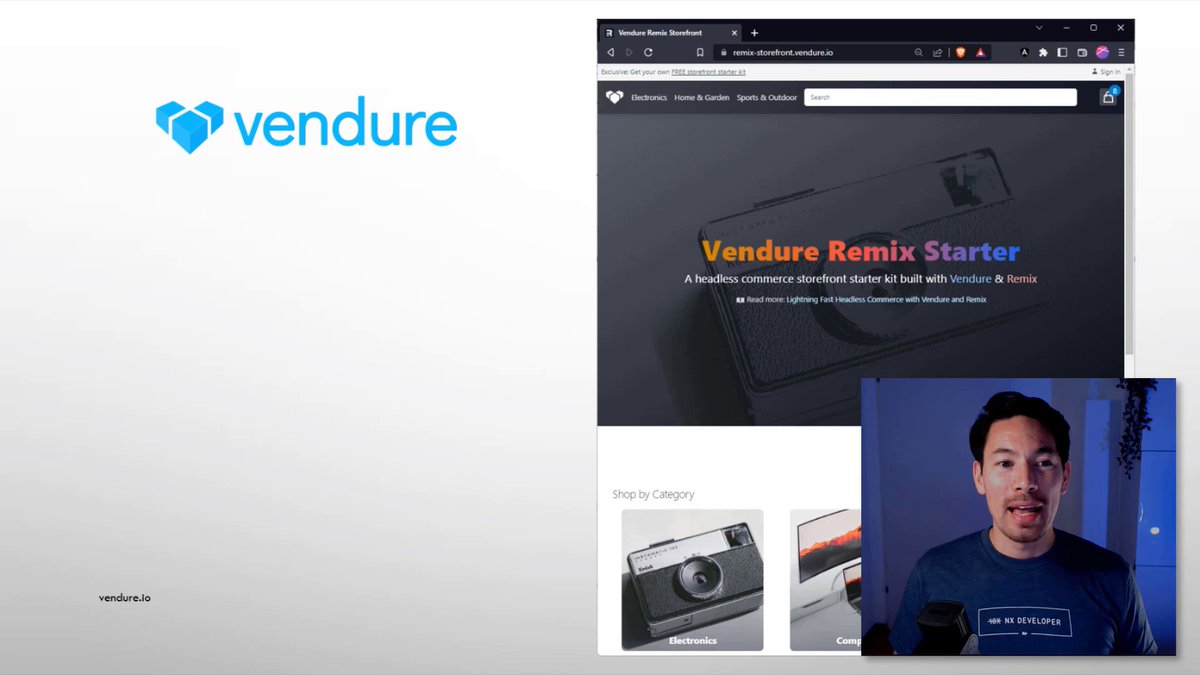
⚡Wanna see how fast e-commerce can get?
Here's what happens when you combine @remix_run running on @Cloudflare edge servers with @Stellate GraphQL edge cache!

Am using this on all my shit @Stellate
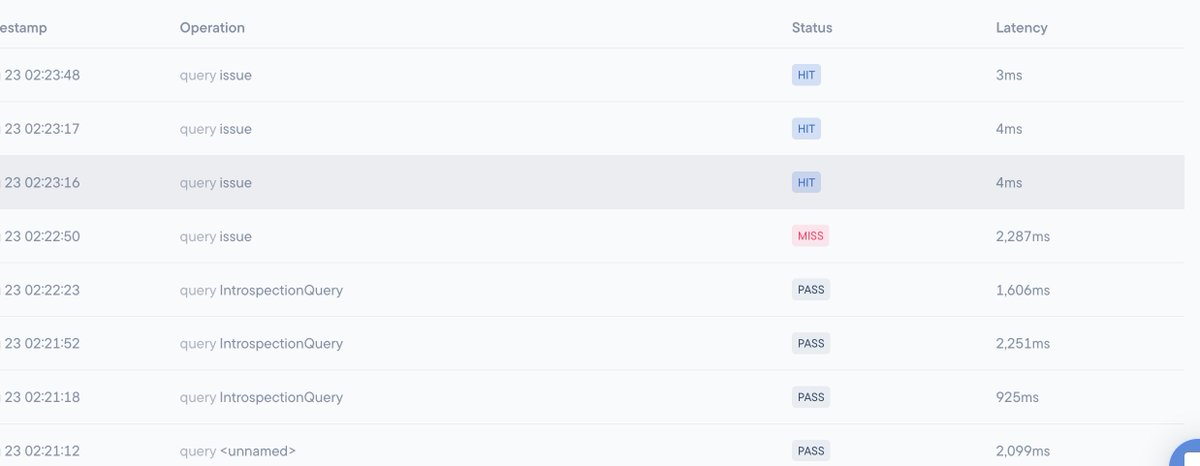
1st request 2,287ms that needs to be worked on
2nd request 4ms 🏎️💨

a little behind the scenes on how @mxstbr and @TimSuchanek made it INCREDIBLY easy for me to say yes to an initial angel check in @Stellate:
ellenchisa.substack.com/p/investing-in…
(icymi already shared more about the @Boldstartvc seed round: medium.com/boldstart-vent…)
📣📣 Announcing the @thegraphqlconf speakers! 📣📣
@heyenbrock, Staff Software Engineer from @Stellate will speak about 'the future of GraphQL IDEs'.
Keep an eye out for more speakers announcements in the next few days!
🎟️ Grab your seat: hubs.la/Q01l4h5D0

Super excited to announce that I joined @Stellate's mission to make open GraphQL APIs ubiquitous